More and more, we use XML files to store data.
The XML file format gives structure to data in a hierarchical way. Thanks to its validation rules, the compliance of data can be checked. Most development languages allow parsing them in order retrieve a specific data.Here are some examples of XML-based Files in the GIS World:
- KML, aka Keyhole Markup Language has been developed by google.
- GML, geographical markup language.
- GeoRSS, the RSS files with embedded location data.
- SLD, Styled Layer Descriptor, which permits advanced map renderings.
- getfeatureinfo request responses returned by a WMS server.
With Freemind, you can add metadata to nodes like web links, notes, which can be useful if you'd like to collaborate on an XML file before releasing a final version of it.
Also, you can highlight some nodes, add some markers (icons for example), things that are helpful when you start learning a specific XML-based format.
Freemind and XMLs

Freemind is used to represent and organize ideas in a hierarchical, dynamic and graphical way. The Freemind files are XML-based files with a .mm extension.
Let's take the case of an SLD file. Its structure is rich and complex. I'd like to comfortably explore it before editing it. Freemind will ease navigation through it. Here are the steps to import our SLD file in Freemind.
The operation is valid for any XML files, so you can do it for KMLs.
1 -I open my SLD file in a text editor and I copy all the text
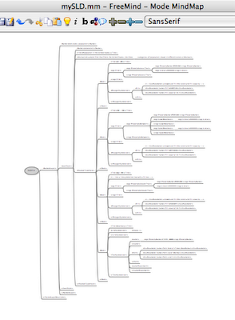
 2 - Then I simply paste it in FreeMind. Here is the result:
2 - Then I simply paste it in FreeMind. Here is the result:
As you can see, my initial linear text has been rendered in a tree-structured way, which is much more readable and attractive. it's much more comfortable to edit as well.
By default, after pasting your text, all your nodes are unfolded. You'd surely prefer to get all your nodes folded and unfold only the nodes you want.
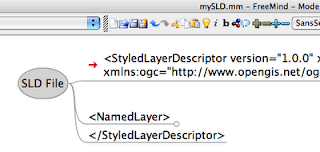
To fold all the nodes, just pass your cursor over the root node and select in the navigation item > "fold all the nodes".
 Now, you can use FreeMind features:
Now, you can use FreeMind features:- zooming, automatic folding and unfolding.
- add nodes, edit nodes
- take notes,
- add attributes, icons...
- attach web links to nodes
- filtering your nodes by their icons or attributes.
1 - select the node you want, most often the root node, press copy
2 - then paste in a text editing tool. Now you've got your xml. Note that the icons and attributes you added in Freemind have no consequences on the content of your XML but beware of the "note" nodes you might have added. These ones will be considered as XML nodes.
FreeMind is a pretty efficient for taking notes.
One goal of Freemind is to implement a mode in which people would collaborate on a common file over the internet.




