 Paris sous forme de réseau. Non, on ne parle pas de rues, mais de bâti. Dans cet article, nous proposerons le passage d'une représentation à plat des bâtiments en une figuration sous forme de lignes, aux multiples évocations. On verra qu'avec R, on peut faire certaines choses comme Processing, l'outil de référence en design génératif.
Paris sous forme de réseau. Non, on ne parle pas de rues, mais de bâti. Dans cet article, nous proposerons le passage d'une représentation à plat des bâtiments en une figuration sous forme de lignes, aux multiples évocations. On verra qu'avec R, on peut faire certaines choses comme Processing, l'outil de référence en design génératif.La carte
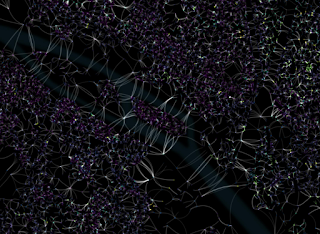
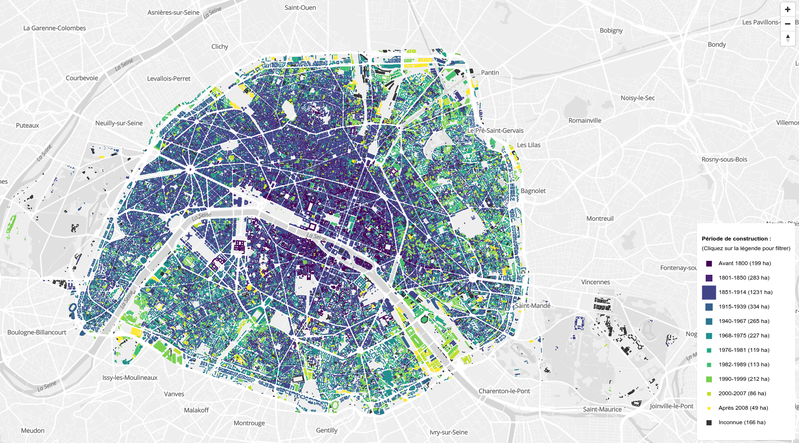
Sur cette carte est représenté le bâti de Paris sous la forme d'une toile. Chaque point de couleur représente un bâtiment et la couleur de chacun indique la période de construction du bâtiment.
La rampe de couleurs est celle utilisée par Etienne Côme sur sa carte interactive BATIPARIS.
Sur ma carte, un arc relie deux bâtiments et il est d'autant plus clair qu'il relie deux bâtiments de périodes de construction différentes.
Ce mode de visualisation peut être intéressant pour explorer les différences de valeur dans une variable dans un voisinage, comme dans le cas de cette carte de la densité de population en France :
Sur ma carte, en suivant le réseau, on trouve toujours un chemin pour aller d'un bâtiment à un autre, même si l'on part de la place de l'Étoile pour se diriger vers Bercy; ceci a été obtenu grâce à une technique appelée arbre couvrant de poids minimal. Cette représentation a pour objet d'illustrer la densité d'une ville où tout serait interconnecté.
La rampe de couleurs est celle utilisée par Etienne Côme sur sa carte interactive BATIPARIS.
Sur ma carte, un arc relie deux bâtiments et il est d'autant plus clair qu'il relie deux bâtiments de périodes de construction différentes.
Ce mode de visualisation peut être intéressant pour explorer les différences de valeur dans une variable dans un voisinage, comme dans le cas de cette carte de la densité de population en France :
 |
| Différence de densité de population au niveau départemental (RGP INSEE 2013) |
Paris dresse sa toile
Afin d'illustrer l'évolution champignonnesque d'une ville et se départir de cette représentation classique des bâtiments, on pourrait être tentés de représenter cela sous forme de réseau.
 |
| toile d'araignée, mycélium et réseau neuronal |
Les données
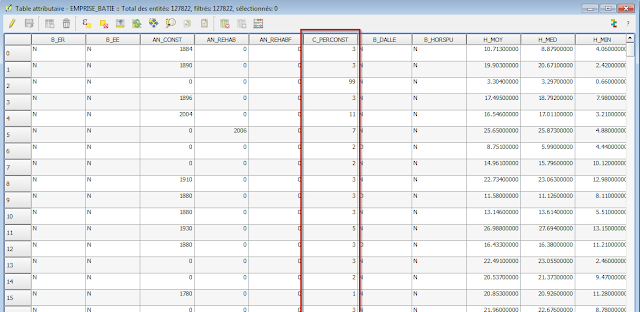
Une variable est particulièrement intéressante, que nous exploiterons peut-être dans un nouveau post : la hauteur des bâtiments.

La colonne que nous avons utilisée est la même que celle utilisée par Etienne Côme dans son application : la colonne C_PERCONST.
La transformation
Pour obtenir notre carte, nous avons créé un algorithme exploitant la théorie des graphes ainsi que des techniques de design génératif. Pour ce dernier domaine, Processing constitue l'outil de référence. Il est adopté par nombre de data artists, d'artistes multimédia. Nous verrons grâce à cet article que R permet aussi de faire du design génératif. Néanmoins, pour peindre nos données, nous nous sommes tournés vers un second outil : QGIS, plutôt que R, en raison de capacités graphiques assez particulières.
Dans un premier temps, les centroïdes des bâtiments ont été générés
 |
| L'île de la Cité |
 |
| De l'eau naît |
 |
| MST (Minimum Spanning Tree) |
 |
| Avec Bézier, tout devient plus doux |
Le style
- J'ai adopté un fonds noir pour mettre en contraste les données.
- J'ai posé le réseau de segments avec un petit effet flou, avec le mode de fusion "addition" et une valeur de luminosité différente selon la différence de période reliant deux bâtiments. Grâce au mode addition ajouté entre les objets, les endroits où les segments se superposent semblent s'éclairer.
- Par-dessus, j'ai posé les centroïdes de bâtiments coloriés selon la période de construction, avec un mode de fusion "revêtement". Pour rappel, la rampe de couleurs est celle utilisée dans BATIPARIS. J'avais utilisé le mode de fusion "revêtement" pour la carte de l'orientation des rues de Paris. Avec ce mode, c'est comme si on teintait une couche avec les couleurs d'une autre.
- Enfin, en dessous, j'ai disposé la Seine afin de donner un contexte. Celle-ci se trouve dans une couleur hors du spectre utilisé pour le bâti, et avec un peu de flou pour donner un côté organique et en atténuer la présence.
J'aurais pu rajouter des données contextuelles supplémentaires mais j'ai préféré garder un côté minimaliste pour cette carte.
Voici un tableau récapitulant l'agencement des différentes couches dans QGIS avec leur style et leur ordre de superposition :
Variations
Tout d'abord, en générant des lots de données par période, on peut voir dans quelles zones Paris a dressé sa Toile au cours du temps. C'est comme si on voyait la signature de chaque époque.
 |
| Jusqu'en 1800, on construit surtout au centre |
 |
| Georges Eugène Hausmann est dans la place. Ca construit à tout va, y compris des places (comme celle de l'Étoile) |
 |
| Le rythme de construction semble plus modéré dans les 80's, à part peut-être dans le NE de la capitale |
Le code
Décortiquage
La librairie spdep a permis de réaliser la triangulation de Delaunay :coords = coordinates(ile_cite) nb = tri2nb(coords)
ainsi que de calculer l'arbre couvrant de poids minimal :
nb = tri2nb(coords) nbw = nb2listw(nb, zero.policy = FALSE) mst.bh <- mstree(nbw,5)
J'ai créé une fonction appelée MakeLineFromCoords qui permet de tracer une ligne à partir d'une série de coordonnées. D'ailleurs, je me suis dit qu'elle pouvait être utile pour superposer tout type de graphique en ligne sur des cartes : par exemple, évolution du chômage par département au cours du temps :
makeLineFromCoords <- function(coords, i) {
R inclut une librairie appelée bezier qui, comme son nom l'indique, permet de dessiner...des courbes de Bézier.
midpoint désigne le point d'ancrage situé entre les deux points à connecter. La position de ce dernier détermine la courbure finale de l'arc. J'ai injecté un peu de hasard dans la position de ce dernier.
Dans un premier temps, j'ai calculé la distance séparant les deux points :
d = sqrt((coords[from, 1] - coords[to, 1])^2 + (coords[from, 2] - coords[to, 2])^2)
Ensuite, j'ai bougé sa position selon certains seuils. Tout d'abord, j'ai calculé un facteur de transformation qui déterminera dans quelle direction se fait le déplacement du point :
Ensuite, j'ai appliqué un ratio tel que le point bougera dans un rayon allant du milieu situé entre les deux points à une distance égale au tiers de la distance séparant les deux points.
Sl1 = Line(coords) S1 = Lines(list(Sl1), ID=as.character(i)) Sl = SpatialLines(list(S1)) return(Sl) }
R inclut une librairie appelée bezier qui, comme son nom l'indique, permet de dessiner...des courbes de Bézier.
midpoint désigne le point d'ancrage situé entre les deux points à connecter. La position de ce dernier détermine la courbure finale de l'arc. J'ai injecté un peu de hasard dans la position de ce dernier.
Dans un premier temps, j'ai calculé la distance séparant les deux points :
d = sqrt((coords[from, 1] - coords[to, 1])^2 + (coords[from, 2] - coords[to, 2])^2)
Ensuite, j'ai bougé sa position selon certains seuils. Tout d'abord, j'ai calculé un facteur de transformation qui déterminera dans quelle direction se fait le déplacement du point :
Voici le code correspondant au déplacement en X :
Et celui en Y est similaire :
Et celui en Y est similaire :







Aucun commentaire:
Enregistrer un commentaire