Les cartogrammes de Dorling ou les polygones qui ronflent (rrrond-rrrond)
Le Docteur Daniel Dorling avait élaboré une méthode de cartogrammes très originale visant à présenter des valeurs statistiques de façon très épurée. Son idée était de s'affranchir de la forme des objets lorsque cette dernière présentait peu d'intérêt, en la travestissant sous la forme de la primitive géométrique la plus simple qui existe: le cercle. Sa méthode préserve la topologie des objets et prévient les recouvrements. Les polygones sont donc très bien déguisés.
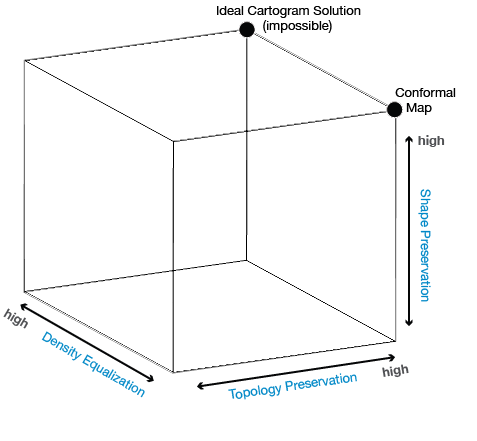
Sur son blog, Jim Valladingham présente un cube cartogrammique qui figure les axes de représentation possibles. Les cartogrammes de Dorling se situeraient dans le coin avant-bas-droit, en cela qu'ils préservent la topologie des objets tout en les libérant de leur complexité géométrique.
Les cartogrammes de Dorling pour les Nuls
Jim Valladingham avait porté vers python ainsi que diffusé un script en C transmis par le Dr Dorling. Toutefois, une contrainte de ce script était qu'il ne consommait pas et ne produisait pas de fichiers géographiques. De plus, en entrée, le format était très spécifique et propriétaire.
J'ai donc tenté un portage du code vers R permettant l'intégration et la production de fichiers géographiques de tous les types supportés par OGR.
A partir du code, j'ai essayé de comprendre de quelle façon ces cartogrammes étaient générés. Ce sont ces principes que je vais vous présenter à présent. En voici un schéma simplifié.
- (1) Dans un premier temps, il nous faut construire le réseau topologique de nos objets géographiques. Aussi, on détermine les centroïdes de ces polygones. Chacun est distant du voisin selon une distance R.
- (2) Une fois cela réalisé, on regarde quelles sont les valeurs numériques affectées à chacun des points. Ces dernières constituent les surfaces des cercles desquelles on dérive les rayons que nous appellerons R'.
- (3 et 4) En toute logique, pour que les cercles ne se recouvrent pas, il faudrait appliquer un ratio à nos rayons de telle sorte à ce qu'on puisse ramener la somme des rayons à la somme des distances entre les points. C'est l'étape de "scaling".
- (5) Cependant, des recouvrements peuvent quand même apparaître selon la configuration du réseau topologique. Aussi, on va appliquer des forces d'attraction ainsi que de répulsion de sorte à éloigner les cercles voisins qui se recouvrent et rapprocher ceux qui présentent des lacunes. C'est l'étape de "shifting".
 |
| (Un élève de 3e aurait pu faire ce schéma) |
Les terrains de foot moissonnés
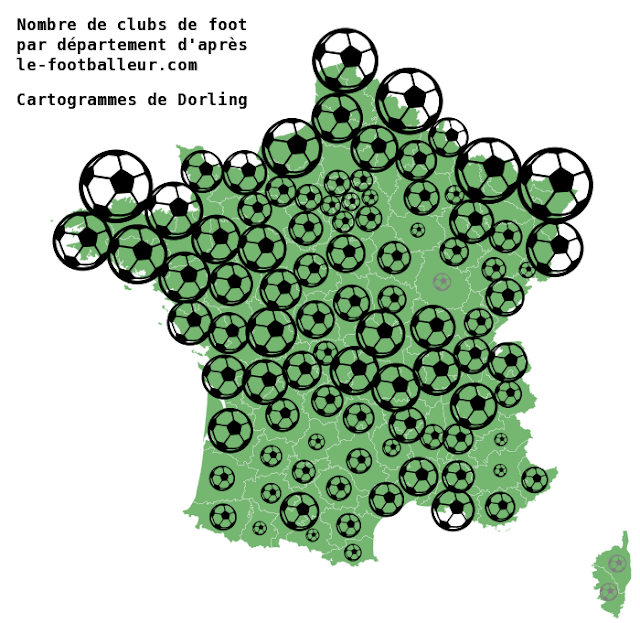
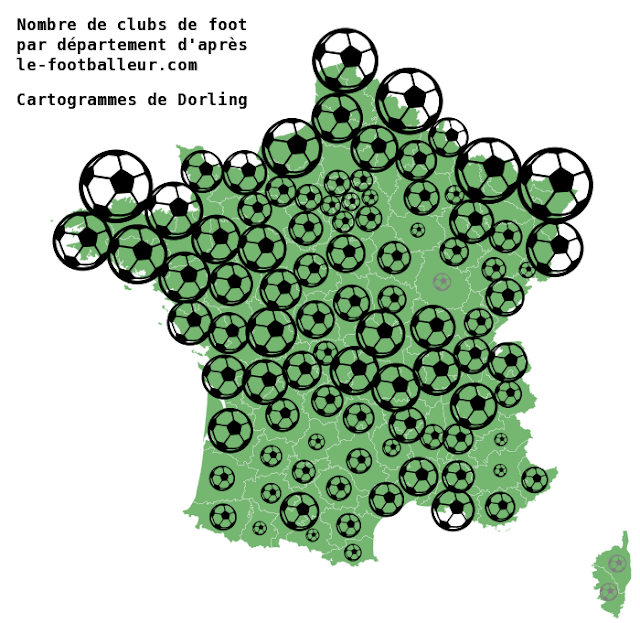
La figure circulaire me faisait penser au ballon rond. Le site le-footballeur.com présente un annuaire des clubs de football en France depuis lequel j'ai appliqué des méthodes de scraping visant à récupérer le nombre de clubs par département.
Une page liste tous les départements pour lesquels des résultats existent. Le plugin Firefox Firebug m'indique que les urls sont dans un bloc div avec attribut align égal à left.
Une requête xpath appliquée à la page me permet d'extraire les urls.
La requête xpath suivante me donne le contenu du bloc div sur lequel j'applique une expression régulière pour récupérer le nombre de clubs.
Une fois que le nombre de clubs a été associé à mes objets géographiques, nous pouvons lancer la fonction de Dorling que j'ai créée.
En sortie, cette fonction me donne la position xy des points ainsi que le rayon affecté à chacun.
Comme mentionné précédemment, l'étape de shifting au cours de laquelle des forces d'attraction et de répulsion sont appliquées entraîne le déplacement des points (par conséquent, adieu le positionnement absolu ! (ce qui peut être problématique)). Cette image présente les décalages induits:
Des ballons de foot stylés
Le site The Noun Project présente de nombreux symboles SVG dans plein de thématiques. Une recherche sur "soccer" m'a donné toutes sortes d'images de ballons. Comme dans un magasin de sport, je n'ai eu qu'à faire mon choix.
Via TileMill, j'ai stylisé la donnée en "propulsant" la largeur de mon symbole via l'attribut radius de ma couche géographique.
Voici au final une carte Dorling des clubs de football en France:

Remarque:
Une meilleure source de données aurait sans doute été le site de la FFF, notamment la page http://www.fff.fr/la-vie-des-clubs/resultats. Cependant, on ne peut y rechercher les clubs que par ville et non par département. A raison d'environ 36000 requêtes de récupération de page, le temps nécessaire à l'extraction était extrêmement long.
Do It Yourself
Dorling
Scraping
La figure circulaire me faisait penser au ballon rond. Le site le-footballeur.com présente un annuaire des clubs de football en France depuis lequel j'ai appliqué des méthodes de scraping visant à récupérer le nombre de clubs par département.
Une page liste tous les départements pour lesquels des résultats existent. Le plugin Firefox Firebug m'indique que les urls sont dans un bloc div avec attribut align égal à left.
Une requête xpath appliquée à la page me permet d'extraire les urls.
A présent, extrayons les informations de chacune des pages. Si l'on ouvre celle de Paris, on voit que les informations sont présentes dans un bloc div qui suit un formulaire.
La requête xpath suivante me donne le contenu du bloc div sur lequel j'applique une expression régulière pour récupérer le nombre de clubs.
- nrescales correspond au nombre de modulations du ratio à appliquer.
- niter correspond au nombre d'itérations que l'on va appliquer jusqu'à trouver le positionnement optimal.
- tol correspond au taux de recouvrement qui nous semble acceptable.
La fonction sera d'autant plus rapide que le nombre d'itérations et de modulations du ration sera petit, et que la tolérance sera élevée.
Comme mentionné précédemment, l'étape de shifting au cours de laquelle des forces d'attraction et de répulsion sont appliquées entraîne le déplacement des points (par conséquent, adieu le positionnement absolu ! (ce qui peut être problématique)). Cette image présente les décalages induits:
Des ballons de foot stylés
Le site The Noun Project présente de nombreux symboles SVG dans plein de thématiques. Une recherche sur "soccer" m'a donné toutes sortes d'images de ballons. Comme dans un magasin de sport, je n'ai eu qu'à faire mon choix.
 |
| Pas mal, ce ballon de Laurent Patain |
Via TileMill, j'ai stylisé la donnée en "propulsant" la largeur de mon symbole via l'attribut radius de ma couche géographique.
Voici au final une carte Dorling des clubs de football en France:

Remarque:
Une meilleure source de données aurait sans doute été le site de la FFF, notamment la page http://www.fff.fr/la-vie-des-clubs/resultats. Cependant, on ne peut y rechercher les clubs que par ville et non par département. A raison d'environ 36000 requêtes de récupération de page, le temps nécessaire à l'extraction était extrêmement long.
Do It Yourself
Dorling
Scraping













Aucun commentaire:
Enregistrer un commentaire